Användbarhetsboken berättar hur man gör webbplatser tillgängliga och användbara. Läs den här, eller beställ från Bokus eller Adlibris.
Ge en heltäckande bild av produkten
Ofta får varje produkt sin egen sida. Om det finns olika varianter av samma produkt, till exempel olika färger, storlekar eller konfigurationer, brukar det ge bäst överblick att ha även dessa på samma sida.
Vad som skall finnas på denna sida varierar naturligtvis, men ofta vill man ha med följande information så att den syns ovanför vecket (det vill säga utan att användaren behöver rulla 19):
- • Produktnamn eller -beskrivning
-
Ett namn eller någon annan identifierare för produkten, till exempel ”Kavaj”, ”Biostar iDEQ 200A” eller ”Nike v-ringad ärmlös topp”.
- • Kort beskrivande text
-
Ett eller några få stycken om vad det är för produkt, koncentrerad på de väsentliga egenskaperna och på skillnaderna mellan denna produkt och andra. Gärna i punktform.
- • Produktbild
-
Så ren bild som möjligt, gärna frilagd så att produkten står fram. Kan vara liten och ha en text typ ”Större bild”. Både bild och text skall då vara klickbara och leda till en större produktbild (se Tumnagel, sid 63) .
Om varianter av produkten presenteras på samma sida, och det är synliga skillnader mellan dem (till exempel olika färg) bör bilden återspegla den valda varianten.
- • Pris
-
På webbplatser med användare från flera länder, ange tydligt vilken valuta priset är angivet i.
På webbplatser som har både privatpersoner och företag som kunder, var tydlig om priset är med eller utan moms. Skriv gärna ut bådadera.
- • Leveranstid
-
Ange när kunden kan få produkten levererad. Om du inte vet exakt, sträva efter att ge ett intervall, typ ”3-5 dagar”.
Lasta inte över jobbet att ta hänsyn till helgdagar på användaren, utan låt datorn ta hand om det. Tänk på att leveranstiden brukar bli avsevärt längre framåt jul.
Om det finns olika leveransalternativ och kunden inte valt ännu (eller om du inte vill ge löften om hur väl Posten kommer att sköta sitt jobb), ange när produkten kan skickas. En formulering typ ”Finns i lager” kan användas som synonym till att den kan skickas direkt.
Om produkten inte finns i lager, föreslå gärna ett alternativ som kan levereras snabbare.
- • Produktbeteckning eller -kod
-
Den beteckning/kod du använder för produkten. Att ha tillgång till kod gör det enklare för användaren när hon skiftar mellan olika medier, till exempel har sett produkten i en annons, eller behöver ringa kundsupport för att fråga något om den.
- • Genomsnittsbetyg och länkar till recensioner
-
Om det finns recensioner, får de sällan plats på övre delen av sidan. Men där kan gärna finnas genomsnittsbetyget, och en länk vidare till dem (de kan med fördel placeras längre ner på sidan).
- • Länkar till fördjupande information
-
Om annan fördjupande information finns (på en annan sida eller längre ner på samma), är det önskvärt att länken till denna får plats på övre delen av sidan, så användaren ser att den finns.
Fördjupning
Ibland behöver användaren mer information för sitt beslut. Detta är information som inte nödvändigtvis behöver synas vid första anblicken utan kan läggas längre ner på sidan eller på en annan sida. Det kan till exempel vara:
- • Din beskrivning eller recension av produkten
-
En litet längre text om produkten och dess fördelar. Gärna också om dess nackdelar – en kritisk hållning ger större trovärdighet åt de positiva omdömena.
- • Professionella recensioner
-
Länkar till och eventuellt utdrag ur professionella recensioner (att citera är tillåtet, men bara korta bitar – att ta längre stycken eller hela recensionen kräver skribentens tillåtelse).
- • Användarnas recensioner
-
Andra användares omdömen har stort värde och stor trovärdighet.
Censurera inte (annat än direkt ärekränkningar och övertramp). Om det inte finns en blandning av positiva och negativa användaromdömen tappar de i trovärdighet.
Se även Granska regelbundet innehåll som användarna skapar, sid 341.
- • Användarnas betyg
-
Konventionen för betyg är en femgradig skala. Personligen tycker jag i och för sig att man kan ge efter för människors oförmåga att bestämma sig, och även tillåta halva betyg. Detta gör också skalan mer uttrycksfull, eftersom den har en tendens att klumpa ihop sig kring höga betyg (det tycks som att människor som är nöjda med en produkt har en större tendens än de missnöjda att betygsätta den).
- • Specifikationer
- • Tillbehör, matchande accessoarer och andra relaterade produkter
-
Till exempel batterier, accessoarer och försäkringar.
- • Alternativa produkter
-
Länkar till produkter som kan vara alternativ för användaren. Se vidare Jämför, sid 388.
Kontroller
Den övre delen av sidan behöver också innehålla kontroller för att anpassa produkten, och för att köpa den.
- • Val och anpassningar
-
Mindre anpassningar av produkten kan med fördel göras direkt på dess sida. Till exempel val av färg och storlek för ett klädesplagg.
Det kan också vara en länk till en guide (sid 288) som hjälper användaren anpassa produkten. Denna kan öppnas i ett nytt fönster (se Nytt fönster, sid 329, om saker som i så fall är viktiga att tänka på).
Gör det gärna tydligt vilka varianter som finns i lager och vilka som användaren får räkna med att vänta på. Var också tydlig i de fall valet påverkar priset.
- • Kompletteringar
-
Enkla kompletteringsprodukter – som batterier eller försäkring – kan hanteras på samma sätt som anpassningarna.
- • Köpknapp
-
Viktigast av allt, och därför förtjänt av att vara mycket synlig: en knapp för att köpa produkten (direkt eller genom att lägga den i kundvagnen, beroende på hur ert shoppingsystem är upplagt).
- • Antalsfält
-
Ett fält för att skriva antalet produkter bör ligga alldeles i närheten av köpknappen.
Ursprungsvärdet i detta skall vara 1.
När produkten säljs i buntar – typ ”Förpackning med 12 pennor” – är det viktigt att detta framgår mycket tydligt, så att användaren inser att det är antalet buntar, inte antalet produkter, hon skall ange i fältet.
- • Önska-knapp
-
Om det finns en önskelista (se sid 398) skall också denna ha en knapp, gärna nära men aningen mindre framträdande än köpknappen.
|
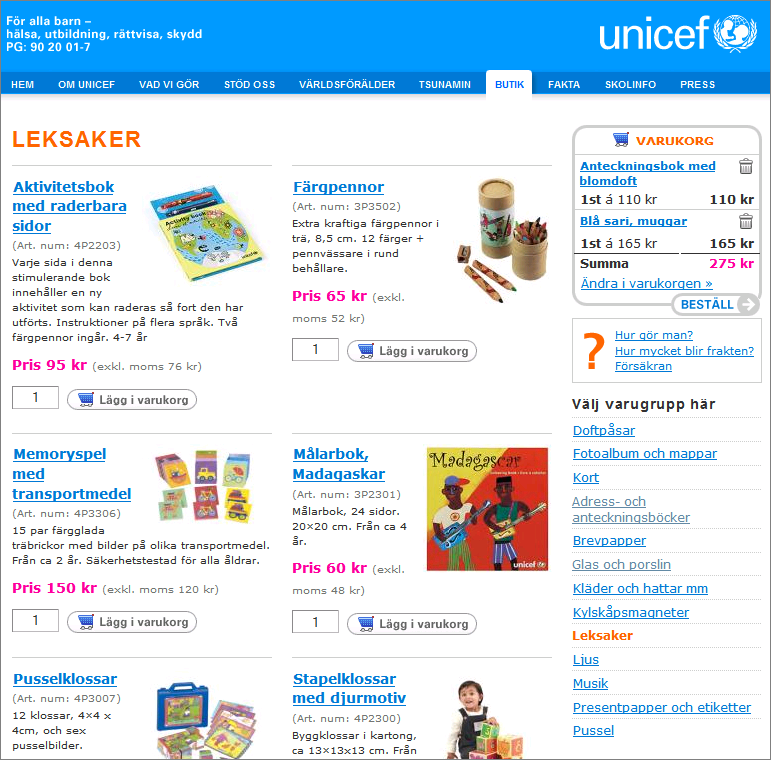
Bild 126. Ibland är enklare bättre. Genom att samla flera produktbeskrivningar, och kanske även en kundvagn på en sida ges användaren god överblick och en enkel e-handelsplats att hantera. (www.unicef.se) |
Välj det som är relevant
Det skall betonas att ovanstående inte är en obligatorisk lista som måste följas till punkt och pricka. Hur produkterna beskrivs måste anpassas till erbjudande och målgrupp.
19 Om hur hög en webbsida är, se 21.1.3 Lägg viktigt innehåll ovanför vecket , sid 82.