Användbarhetsboken berättar hur man gör webbplatser tillgängliga och användbara. Läs den här, eller beställ från Bokus eller Adlibris.
Låt användaren skapa jämförelsetabeller
Ett effektivt sätt att jämför är att se saker sida vid sida. Även om webbsidornas begränsade storlek gör detta litet besvärligt, går det att ordna.
Ett typiskt sådant upplägg börjar med en sida som visar de produkter som kan vara intressanta att jämföra. Det kan vara en sida du sammanställer själva, eller motsvarigheten till en kundvagn, en jämförelsekorg, där användaren lagt tänkbara alternativ medan hon bläddrat runt bland produkterna.
Med kryssrutor väljer användaren vilka av produkterna hon är intresserad av, och sedan klicka på en knapp som till exempel heter ”Jämför” för att få en tabell över de väsentliga egenskaperna.
Försök i första hand lägga produkterna ovanpå varandra, så att tabellen växer i höjdled när det är många produkter som skall jämföras. Men om det är mer än ett måttligt antal aspekter som skall jämföras blir det svårt att få plats och då är det bättre att göra tabellen på bredden.
Gör tabellen så smal det går – men inte smalare. Detta är ett av de få fall då rullning i sidled är acceptabelt (se Gör inte sidorna bredare än 760 pixlar, sid 81).
Gör det möjligt att med ett klick ta bort produkter från tabellen.
Om användaren följer länkar bort från sidan – till exempel till produktens egen sida – skall hon kunna återvända med bakåtknappen.
|
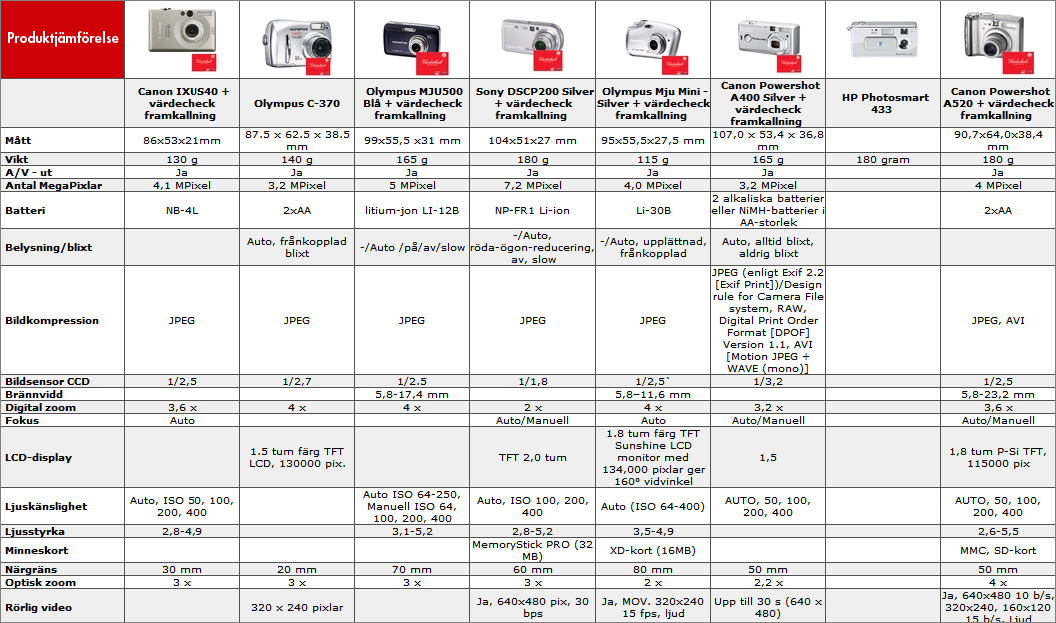
Bild 129. Jämförelsetabell hos Siba. Många detaljer, men svårt att få överblick eftersom den ligger i en ram och man inte kan ta bort dem man inte längre är intresserad av. (www.siba.se) |