Användbarhetsboken berättar hur man gör webbplatser tillgängliga och användbara. Läs den här, eller beställ från Bokus eller Adlibris.
Ge områdena i en multiklickbar bild förklarande texter
Klickbara områden skall ha title-texter som anger vart länken leder (detta är endast möjligt om bildkartan är på användarens dator). Hela bilden skall ha en alt-text (se Bilder skall ha alt-text, sid 60).
Ett annat sätt att göra samma sak är att det är de klickbara områdena som får alt-texten.
Fördelen med metoden som beskrivs här är att även bilden i sin helhet kan beskrivas och förklaras. Ibland en fördel, ibland en nackdel, är att title-texter syns även för seende användare när de för pekaren över ett område.
Utöver detta får det gärna även finnas motsvarande länkar som text intill bilden. Om bildkartan bara finns på serversidan är dessa länkar obligatoriska.
När man använder tabbtangenten för att ta sig fram över sidan, kommer klickbara områden i en multiklickbar bildatt bli markerade. Se därför även Gör tabbordningen logisk och förutsebar, sid 230.
Se även WCAG 1.1 (prioritet 1), sid 349, 1.2 (prioritet 1), sid 350, 1.5 (prioritet 3), sid 351 samt 9.4 (prioritet 3), sid 363.
Karta
|
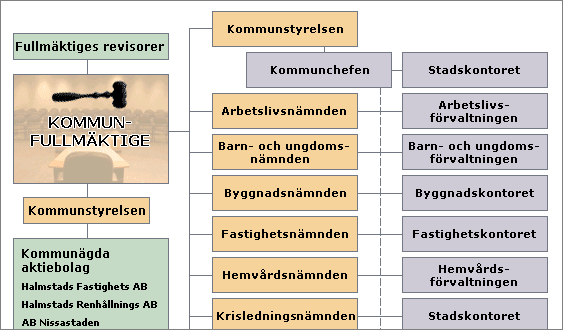
Bild 28. En annan sorts karta är detta organisationsschemat för Halmstads kommun, där man lätt klickar sig till olika nämnder, förvaltningar och bolag. (www.halmstad.se) |
För geografiska teman (se Geografi , sid 177), men ibland även för till exempel organisatoriska (se Organisation , sid 167), kan en karta vara ett bra komplement till navigation byggd på text.
comments powered by Disqus