Pulp Fiction typograferad
Det här är vad jag kallar multimedia…
Via re:urban
Wiki samlar argument för webbstandarder
Wiki som samlar argument (och en del motargument) för webbstandarder
Via 456 Berea Street
Ny design på Användbart
Ett av råden i Användbarhetsboken borde förmodligen ha varit: “Släng aldrig ihop en tillfällig design – för den kommer att leva kvar längre än du anar.”
Nå, nu har jag i alla fall tagit mig samman och börjat bygga om Användbart. Koden är fortfarande ganska förskräcklig, men ytan har i alla fall polerats. Ge gärna dina reaktioner – och tipsa om det är något som ser underligt ut i din webbläsare.
Kontrollera kreditkortsnummer
Programsnutt som kontrollerar om ett kreditkortsnummer är giltigt – och berättar vilket sorts kort det är.
Färgväljarverktyg
media:screen ett par bra översikter, dels över några olika program för att skapa färgpaletter dels över webbtjänster som gör samma sak
Tidigare: Färdiga färgpaletter
E-post-konkurs
e-post-konkurs När man är så hopplöst efter med att läsa sin e-post att man ger upp, slänger alla mail och börjar om med en tom in-box.
Varför samma typsnitt blir olika på Mac och Windows
Joel on Software om skillnaden mellan Apples och Microsofts filosofi om hur typsnitt skall visas på skärmen
- Apple generally believes that the goal of the algorithm should be to preserve the design of the typeface as much as possible, even at the cost of a little bit of blurriness.
- Microsoft generally believes that the shape of each letter should be hammered into pixel boundaries to prevent blur and improve readability, even at the cost of not being true to the typeface.
WCAG Samurai
WCAG 1.0 är en bitvis ganska oläsligt och svårtolkad standard, som delvis är förbisprungen av utvecklingen, och möjligen även på några punkter felaktig. WCAG Samurai Errata for WCAG 1.0 är ett försök att dels göra tillgänglighetsstandarden begripligare, dels rätta till otidsenligheter och fel i den. Det är inte ett W3C-dokument, och har ingen officiell status, men är intressant läsning för den som är mer intresserad av att faktiskt göra sin webbplats tillgänglig än av att följa en standard.
Dålig användbarhet och aggressiv reklam kan skada varumärket
“What’s the most effective way to strengthen a brand on the internet? Recent research shows that it isn’t using traditional branding techniques. In fact, those tried-and-true methods can actually hurt your brand, if implemented poorly.”
45 minuters video av Jared Spools föredrag How to Design for Branding.
Olyckligt ordval
Hur man skriver säljande rubriker
Hur man anpassar webbsidan till mobiltelefonsurfare
Hur upptäcker man att en användare surfar via mobiltelefon, och anpassar webben till henne? Authentic Boredom har inga perfekta svar, men skissar i alla fall på tre olika tekniker.
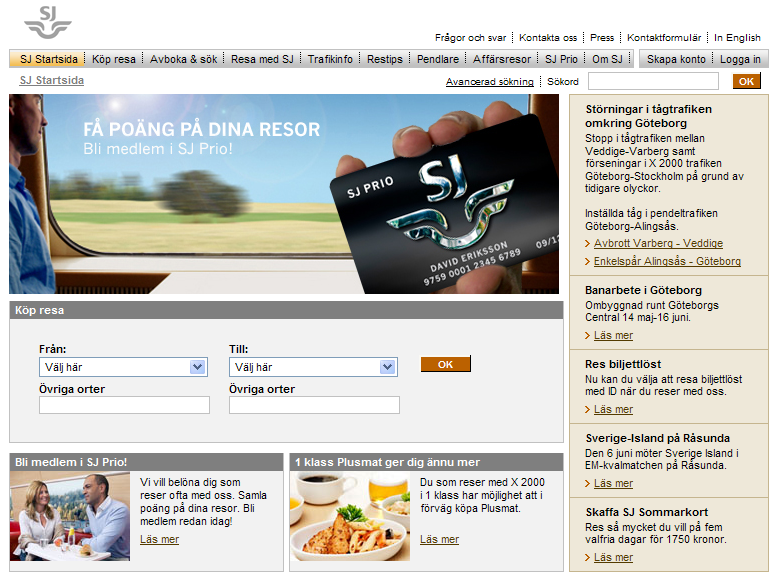
SJ - dags att sätta prio på användbarheten
Jag är i och för sig inte särskilt trakterad av att få ytterligare ett plastkort i plånboken, men som flitig tågresenär blir jag ändå tillräckligt intresserad när jag ser den stora reklamen för “SJ Prio” på SJ:s sajt.
(Klicka för att se bilden i normal storlek)
Klickar på den. Inget händer.
Klickar igen. Ingenting.
Tittar lite noggrannare – pekaren ändras inte, tydligen är bilden inte klickbar. Inser till sist att i SJ:s logik så är det inte reklamen man skall klicka på utan man förväntas vara så intresserad av det de vill sälja att man letar upp motsvarande länk i menyn…
Suck.
Tillägg: Efter att ha gått igenom den tämligen krångliga proceduren för att bli medlem (besynnerliga instruktioner, stränga krav på att skriva in uppgifter på ett visst sätt), kan jag konstatera att det knappast skulle gjort något om jag hade missat länken och därmed deras poängsystem. Om jag reser med SJ för 2000:- så bjuder de på en macka.
53 CSS-tekniker du inte kan leva utan
En oundgänglig samling formatmallstekniker. (Missa inte kommentarerna, där det finns länkar till ytterligare trick.)
Mer grundläggande, men med en del intressant även för vana kodare:
Via stilmall.se
Bättre sätt att ersätta bilder med Flash
Den obegripliga förkortnignen sIFR blir ännu obegripligare: swfIR. Men i klartext betyder det ett sätt att ha en bild på webbsidan med vanlig html-kod, men att för de användare som har javascript byta ut den mot en flashigare variant, och i processen till exempel vrida på den, lägga på en skugga, etc. Alltså visuella effekter utan att offra tillgängligheten.
Tekniken är ny, så vi får se om det upptäcks några problem eller buggar med den.
Uppdaterat: Nu finns det på sidan en lista med de problem och begränsningar som kommit fram. Allvarligaste kanske är att alt-texter inte överlever, och att bilderna inte kan länkas. (En lösning för problemet med alt-texterna utlovas visserligen, men det var ganska länge sedan löftet kom och ännu har inget hänt.)
Tekniktillit
Claes.com om folk som blint litar på tekniken
En åttioåring från Hamburg körde sin Mercedes rätt igenom ett vägarbete och fastnade till slut i en sandgrop. Hans hustru erkände att de sett skyltarna, men GPS-navigatorn hade ju hela tiden gett order om att de skulle fortsätta.
Inspiration

Kört fast? Smashing Magazine har samlat ett stort urval fint formgivna webbplatser att hämta inspiration av. (Missa inte att följa länkarna i artikeln för att se ännu fler.)
Håll koll så att webbplatsen inte avvaliderar sig själv
För dig som blir galen av att den fina webbplats du designat och med stor möda kodat enligt alla upptänkliga standarder sedan förstörs av användarna: Kod för att automatiskt validera nya sidor – och sända ett RSS-meddelande till dig om de inte gör det, så du kan gå in och rätta till dem.
Programkoden är för .NET, men är förmodligen inte svår att anpassa även till andra system.
Ännu fler mindmap-program på webben
Ytterligare två mindmap-program att använda direkt i webbläsaren:
- Comapping (tips: om du gillar Offices nya gränssnitt kommer du att känna dig hemma med detta)
- Mindomo
Tidigare har jag skrivit om Kayuda och MindMeister
Brödsmulor används allt mer
Jakob Nielsen raporterar att han ser allt större användning av brödsmulor.