Aptana - fri webkodare
Aptana är ett mycket trevligt litet verktyg för att utveckla html, formatmallar och framförallt javascript. Open source och gratis.
Vill du ha ett kontor med utsikt, Mac?
“COSTELLO: … On the computer! I need something I can use to write proposals, track expenses and run my business. What have you got?
ABBOTT: Office.
COSTELLO: Yeah, for my office. Can you recommend anything?
ABBOTT: I just did.
COSTELLO: You just did what?
ABBOTT: Recommend something.
COSTELLO: You recommended something?
ABBOTT: Yes.
COSTELLO: For my office?
ABBOTT: Yes.
COSTELLO: OK, what did you recommend for my office?
ABBOTT: Office.
COSTELLO: Yes, for my office!
ABBOTT: I recommend office with windows.
COSTELLO: I already have an office and it has windows!"
Google om användarupplevelsen
Videoföreläsning där Jen Fitzpatrick från Google user experience team berättar hur Google arbetar med användarstudier, loganalyser och kundtjänsten för att förbättra användarupplevelsen – och hur de kämpat med att ta bort något varje gång de lägger till något, för att hålla gränssnittet enkelt.
Fårmarknaden
 The Sheep Market är ett exempel på ett helt nytt sätt att göra pengar som blivit möjligt genom webben:
The Sheep Market är ett exempel på ett helt nytt sätt att göra pengar som blivit möjligt genom webben:
- Ta en fullständigt osäljbar produkt – i det här fallet får à la telefonblock, men det går lika bra med en pixel eller en målning av siffror. Ju osäljbarare desto bättre, eftersom själva galenskapen är det som driver nästa steg.
- Se till att få ordentlig buzz på webben – bloggare är ideala spridare eftersom de älskar knäppa ideer. Det räcker med att få några att börja skriva, sedan går det av sig självt.
- Sälj, sälj sälj! Även om 99,99% som hör om din produkt aldrig skulle drömma om att betala för den, räcker det att några hundradels promille slår till för att göra dig rik.
En intressant aspekt av affärsmodellen är att varje idé bara kan genomföras en gång. En ny galenskap tänder bloggarna, medan kopiekatterna (till exempel dessa 663 ripoffs av Million Dollar Homepage) enbart är tragiska.
Ny blogg om användbarhet
En nygammal blogg om användbarhet har sett dagens ljus –
Kranium.se. Den ersätter nedlagda skriftligt
Standard för användartester
Common Industry Format for reporting usability tests and their results
The Common Industry Format (or ‘CIF’ to its friends) isn’t a visual template that helps make usability reports look the same, nor does it tell you how to run a test. However, the framework of the report defines a consistent method of carrying out usability tests.
Bluffers' Guide to ISO 9241 - pdf-bok om…
Bluffers’ Guide to ISO 9241 – pdf-bok om användbarhetsstandarden ISO 9241. Kostar £4.25.
Informationsarkitektur i vardagen
Flickr-grupp med exempel på informationsarkitektur i vardagen. Mycket bokhyllor, men även en del intressantare bilder.
Hänga fast vid kunden
Inget företag vill naturligtvis förlora en kund. Men ibland kan det gå till överdrift…
Via Insignificant thoughts (Kolla kommentarerna – uppenbart är han inte ensam om sina problem med att säga upp kontot.)
Tidsdimensionens svar på Google Maps
På samma sätt som Google Maps blivit ett populärt sätt att visa geografiska samband och öppnat för en mängd kreativa sammankopplingar hoppas Timeline bli ett sätt att visa tidssamband.
Ett av exemplen benar ut händelserna kring Kennedymordet, men man kan också tänka sig det som ett verktyg för att få överblick över en konferens eller långa historiska skeden.
Gränssnittet är enkelt – ta tag i linjen och dra den – men eftersom det inte är på något sätt själklart att man kan göra det behövs instruktioner. För att kunna se tidslinjen måste användaren ha javascript, och förmodligen är den inte särskilt tillgänglig för skärmläsare.
Timeline kommer från Smile (Semantic Interoperability of Metadata and Information in unLike Environments), ett forskningsprojekt med inriktningen att skapa fungerande och användbara tillämpningar av den semantiska webben. Ett annat intressant projekt är Piggy Bank och programmen kring det, som underlättar att koppla ihop data från olika webbplatser.
Olika sorters synliga sökvägar
Bra genomgång av skillnaden mellan synliga sökvägar (brödsmulor) som visar vägen hem, och de som visar stigen man gått. Många länkar till andra artiklar i ämnet.
25 sätt att tänka fel
How Thinking Goes Wrong ger en om inte komplett så i alla fall utförlig genomgång av alla de sätt man kan dra fel slutsats.
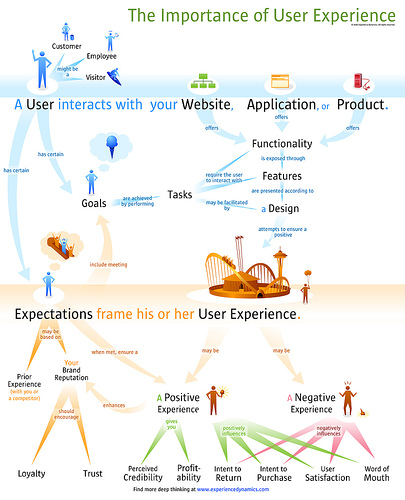
Användarupplevelsen definierad
Diagram över olika element i användarupplevlsen. Snyggt, men illustrerar också problemet med att använda diagram för att visa hur begrepp hänger ihop – det finns inte plats att gå särskild djupt. (Intressant exempel på vad som händer när man lastar på fler begrepp och samband: originalversion , mer , för mycket.)
Andra definitioner av användarupplevelsen kan hittas via Just Add Waters överblick.
Se även Att skapa en upplevelse.
Regnskydd för datorryggsäcken
 Enkel lösning på vanligt problem. Regnskydd för ryggsäcken man släpar runt sin dator i. Tyvärr ingen svensk återförsäljare så man får beställa från USA – men det blir ändå billigare än vatten i laptopen.
Enkel lösning på vanligt problem. Regnskydd för ryggsäcken man släpar runt sin dator i. Tyvärr ingen svensk återförsäljare så man får beställa från USA – men det blir ändå billigare än vatten i laptopen.
Lura ögat
Minns du första april-skämtet där svenska folket uppmanades att trä en nylonstrumpa över sina svartvita TV-apparater för att få se bilden i färg.
Här en optisk illusion på samma tema# – skillnaden är bara att den fungerar (men se till att börja med musen utanför bilden).
Vill du skapa din egen illusion finns en steg-för-steg beskrivning.
Requiem för en sajt jag en gång designade
Improving Customer Experience berättar om ett återbesök på en sajt författaren en gång designat, och ser hur den en gång mycket genomtänkta och balanserade designen helt spårat ur.
Tror det är en upplevelse alla vi som ägnat oss åt att designa webbplatser för att sedan lämna över dem i någon annans vård har haft. Det är naturligtvis delvis oundvikligt, designen av en sajt är något som ständigt utvecklas och anpassas till nya behov.
Men det finns ett par insikter som kan hålla utvecklingen någotsånär i linje med den ursprungliga designens intentioner:
- User/Customer Experience issues need constant care and feeding. As soon as you think you are done with these issues, your plane is on the way down.
- If everyone is in charge of User/Customer Experience issues, then no one is in charge. If I...
Designtänk som leder till nyskapande
Även om man inte har möjlighet att gå på MIT, kan man följa en del föreläsningar. Till exempel denna entimmesföreläsning om Innovation Through Design Thinking, av Timothy Brown från IDEO (som skapade bland annat Macintosh-musen).
Låt det som avviker sticka ut
 Word popularity colorizer är ett annorlunda sätt att snabbt få en blick för en text. Vanliga ord (sådana som ofta förekommer på internet) får en mörk bakgrund. Ovanliga ord blir större ju oftare de förekommer i texten.
Word popularity colorizer är ett annorlunda sätt att snabbt få en blick för en text. Vanliga ord (sådana som ofta förekommer på internet) får en mörk bakgrund. Ovanliga ord blir större ju oftare de förekommer i texten.
Utförandet lämnar en del att önska, men idén är intressant. Jag skulle vilja ha denna funktion på en snabbtangent på datorn för att på ett ögonblick kunna bilda mig en uppfattning om vad som är speciellt med en text.
Påminner förövrigt om de statistiskt osannolika fraser som Amazon använder för att ge en bild av vad som är speciellt med en bok.
Länk-rika ingångssidor enklare att använda
Det är ett misstag att blanda ihop “enkel att använda” med “få länkar”, hävdar Jared Spool i Lifestyles of the Link-Rich Home Pages. Tvärtom gör en ingångssida/startsida med många länkar webbplatsen genomskinligare och därigenom enklare att använda.
Ett extremt exempel på detta är McMaster-Carrs mycket uppskattade sajt=, men även till exempel många nyhetssajter fungerar väl med ett mycket stort antal länkar.
Att bara vräka på med länkar räcker dock inte. Det viktiga är att hitta grupperingar, så att användaren snabbt kan bedöma varje grupp av länkar och se om den är något för henne eller inte.
En sak som Spool inte tar upp men som är värd att tänka på är att webbplatser med många länkar kan vara svåra för synskadade användare med skärmläsare. De orienterar sig ofta genom att låta skärmläsaren läsa upp länkarna på sidan – och det är inte kul att sitta och lyssna på hundratals länkar. För dem är det viktigt att grupperingarna får bra etiketter, och att dessa i koden är <h>-rubriker. Det gör det möjligt även för skärmläsare att snabbt hoppa från grupp till grupp tills hon hittat rätt.
Designtips för RSS-kanaler
Allt färre läser webbplatser direkt och allt fler följer dem istället via RSS. Vilket gör designen av RSS-kanalen allt viktigare – Exploring the Best Practices for the User Experience of RSS Feeds tipsar om saker att tänka på.
Det kanske viktigaste rådet: kalla det inte “RSS”.
Även Nielsen tar upp RSS-fenomenet – och konstaterar att det är ett kallt medium som inte förmår bygga kundrelationer på samma sätt som e-postade nyhetsbrev