Brandväggar kan trolla bort Ajax
Ajax är ett sätt att använda javascript och en av grundteknikerna under Web 2.0. Men dåligt inställda brandväggar kan göra att Ajax (och javascript överhuvudtaget) inte släpps igenom, rapporterar Robert’s talk. Det blir inga felmeddelanden, ingenting som gör att webbläsaren förstår att den skall visa innehållet från noscript-elementet istället, utan bara blanka områden på sidan. Hans slutsats: var alltid noga med att använda unobtrusive javascript så att sidan fungerar även när javascriptet inte gör det.
Styr datorn via webbkamera
En demo av hur handrörelser kan användas för att styra datorn. Är inte säker på om det är en användbar väg att gå eller inte, men det borde i alla fall bidra till att bygga upp muskulaturen i överkroppen hos dem som sitter mycket vid datorn.
Vad innehåller egentligen din webbplats?
Webbplatser växer och växer, och det är lätt att förlora överblicken över vad de egentligen innehåller.
Ibland tvingas man ta till samma metod som affärsinnehavare: att inventera lagret. Att gå igenom webbplatsen och se vad som faktiskt finns där. Ett tidsödande och ganska monotont arbete, men planerar man till exempel att designa om sajten kan det vara en klok investering för att undvika överraskningar i ett senare och mer tidskritiskt skede.
Några bra länkar om webbinventeringar:
- ContentInventory – Förklarar begreppet och ger en del bra länkar.
- Taking A Content Inventory ger en detaljerad översikt över vad som bör göras.
- Doing a Content Inventory berättar hur det kan göras – och har ett Excel-dokument som kan vara ett bra verktyg.
- Doing a content inventory och de efterföljande dagarna – en blogg med erfarenheter från att inventera en webbplats med mer än 5 000 sidor. Taking a content inventory sammanfattar hennes erfarenheter.
- Applications to Aid in Content Inventories? ger en del tips om program folk använt som hjälp när de inventerat.
Uppdaterat: iaslash tar upp ämnet – To Content Inventory Or Not To Content Inventory
Navigation som lockar till upptäcktsfärd
Naturligtvis är det något grundläggande fel med ett gränssnitt där de behöver skriva ut instruktioner om hur det skall använda det högst upp på sidan. Men jag kan ändå inte låta bli att älska hur XRS gjort det nästan oemotståndligt att flyga till sajtens alla sidor.
Några tips för nybörjarbloggaren
Successfull Blog ger en samling bra länkar för den som tänker börja blogga – från att skapa bloggen till sökmotoroptimering.
Jobbet som plattformsspel
 David Seah ger produktivitetstips för oss som tenderar att hellre spela datorspel än göra allt det där som borde göras. Lura hjärnan genom att ta de mekanismer som gör spelen så vanebildande och gör dem till en del av jobbet.
David Seah ger produktivitetstips för oss som tenderar att hellre spela datorspel än göra allt det där som borde göras. Lura hjärnan genom att ta de mekanismer som gör spelen så vanebildande och gör dem till en del av jobbet.
Det är inte riktigt som att hoppa från skrivbord till skrivbord, men det blir ändå en sorts plattformsspel, där man springer runt och samlar små och stora poäng.

Interaktiv mosaik
Låter knäppt men som så många sociala aktiviteter blir det snabbt vanebildande: flytta runt små mosaikplattor samtidigt som andra människor runt om i världen försöker göra detsamma. En typisk Web 2.0.
Bästa sätt en dum idé
Läsning för den som inte gillar undertiteln på Användbarhetsboken: James Bachs manifest mot “bästa sätt”/“best practices”
Användbarhetens fem dimensioner
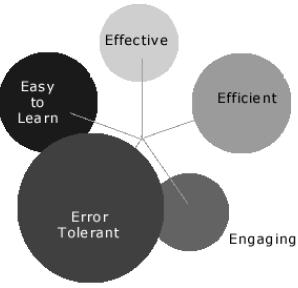
Det finns många olika modeller och uppdelningar med ambitionen att förklara användbarhet. Den här fem-ballong-modellen (även känd som 5E) tycker jag är en av de bättre:

Olika ballonger kan pumpas upp olika mycket, beroende på vilken sorts sajt man håller på att göra och hur viktiga olika aspekter av användbarheten är.
En av fördelarna med modellen är att det är relativt enkelt att se vilka testmetoder som behövs för att se hur väl man lyckats med de olika aspekterna.
SKARP Lägg till kategorier, hierarkisk
<?php print ‘
Börjar’;
$nid = 204; // First node
nid: $nid
"; if ($nid == 471) {break;} // Last node (kommer inte med, vilket är ok)// Lägg in termen
$vid = 6;
$node = node_load($nid);
$vid_value = ‘"’.trim($node->nr . ’ ’ . check_plain($node->title)).‘"’;
print “
vid_value: $vid_value
”;$terms = array();
$terms[‘tags’] = array(6 => $vid_value); // 6 = vokabulärens id
taxonomy_node_save($nid, $terms);
// Spara ‘tid’ (taxonomy id)
$nodeTerms = taxonomy_node_get_terms_by_vocabulary($nid, $vid); // Den här lägger besvärligt
// nog inte in termen på position 0 eller 1 utan på
// tid-platsen
print “
nodeTerm:s
”;print_r($nodeTerms);
foreach($nodeTerms as $nodeTerm){ // Enda sättet jag kommer på att f...
Funktionshinderförteckning
En utmärkt liten översikt över vilka olika sorters funktionshinder det finns, och hur de påverkar möjligheten att använda webben. Backend Media är för övrigt en läsvärd liten blogg som skriver mycket om användbarhet och tillgänglighet.
Optiska illusioner
Mighty Optical Illusions samlar synvillor. Kan du till exempel hitta vad som är gömt i denna bild?

Skulle vara intressant att veta om det är några könsskillnader i hur snabbt man hittar den dolda bebisen. (För mig tog det ett bra tag.)
Annat intressant är spökmotorvägen, en dubbelparkering och en flygande bil.
Värsta sajten
Ibland stöter man på en sajt som man undrar om den är på riktigt. Till exempel CITY LAWYER ADVOKATBYRÅ
“Advokatbyrån kan genom innehavarens särskilda kunskaper och intressen, Leif Rydström är en relativt kompetent bilmekaniker som inte bara agerat ”reservdelsbytare” utan han har även utfört ombyggnader och konstruktioner på sina egna bilar, åtaga sig att vara processombud inom området fel på bil.”
“Advokat Rydström åtager sig i viss omfattning brottmål, även ekobrott eftersom Leif Rydström har särskilda kunskaper inom området…”
“Som polisrättslig praxis kan nämnas att det är betydligt mer tillåtet för en polisman att på ett brottsligt sätt bruka våld inom familjen– hustru, sambo och barn– än mot utomstående.”
“Advokatbyrån har svårt att med engagemang försvara … Tjejplågarrelaterad brottslighet...
Menyer gjorda med formatmallar
Inspirationssajt med massor av exempel på hur man kan bygga horisontella och vertikala menyer med hjälp av formatmallar
Via 456 Berea Street
Gör det själv-ögonkirurgi
Gör det själv-vågen når nya höjder: laser för att själv bränna bort lite av hornhinnan och korrigera närsynthet
Låter som en utmärkt idé för ett TV-program: Äntligen hemma möter Extreme Makeover.
Logotyper med betydelse
Hur skulle det vara om grafiska symboler verkligen bar på en betydelse – som i heraldiken på adelsfamiljers sköldar. Då skulle en logga som denna

inte bara vara en symbol, utan vara fylld av mening. “Ah, a young telecommunications company with sales over $100 million/yr which has merged with a digital company and is transistioning into the entertainment industry.”
Extrem användarorientering
Don Norman kritiserar användbarhetsmänniskors krav på att användarstudier skall inleda projekten.
“…user studies, field observations, and the discovery of true user needs are a step backwards: they are a linear, inflexible process inserted prior to the design and coding stages. We are advocating a waterfall method for us, even as we deny it for others. Yes, folks. By saying we need time to do field studies, observations, rapid paper prototypes and the like, we are contradicting the very methods that we claim to be promoting.”
Istället menar han att vi behöver gå över till ett arbetssätt som är inspirerat av och fungerar ihop med Extreme Programing (XP). Designa först, testa sedan.
Radband för vår tids religion


Ny sajt om webbdesign
Jag vet inte varför så många webbplatser som handlar om design ser så fruktansvärda ut. Kanske är det resultatet av att försöka för mycket. Hur som helst sällar sig nu Vitamin till raden av sajter med intressant innehåll förpackat i en överambitiös yta.
Ge webbsidan tillräckliga kontraster
För att det skall gå att läsa måste kontrasterna mellan text och bakgrund vara tillräckliga. Colour Contrast Analyser, som just kommit i en ny version, hjälper till att räkna ut hur mycket som behövs för att klara tillgänglighetskraven.
Om du istället föredrar att göra en visuell bedömning kan GrayBit vara till hjälp, den tar bort färgen från en webbsida och visar hur den ser ut i svartvitt. Så här ser till exempel denna sajt ut Än så länge har den tyvärr ingen funktion för att simulera olika sorters färgblindhet, men det är möjligt att det kommer i senare versioner.