Retorisk ruckel
Retorik är ett hantverk. Och som alla hantverk kan den utföras mer eller mindre bra. I DN Debatt idag finns ett intressant exempel på ett riktigt retoriskt fuskbygge när fyra flygbolagsdirektörer beklagar sig över en ny flygskatt.
Överdrivet exempel
Den inleds som en gisten farstutrapp:
“Förslaget om en ny skatt gör en tur och returresa med flyg mellan Luleå och Malmö 1.120 kronor dyrare för en tvåbarnsfamilj.”
Säkert tänkt att uppröra. Men den retoriska signalen blir istället: om de måste ta till ett exempel med så många personer och så lång flygsträcka som möjligt, så är det nog inte så farligt egentligen.
Falsk slutledning
Artikeln ger också ett exempel på den retoriska klassikern falsk slutledning:
“En ny flygskatt drabbar vanliga svenskar och den drabbar miljön. … Färre kommer att...
Gratis skärmläsare
Ett problem för webbmakare med tillgänglighetsambitioner har varit att skärmläsare (alltså webbläsare för blinda) är dyra. JAWS, den populäraste skärmläsaren kostar från $900 och uppåt. Det har därför varit svårt att hålla sig med en för att testa.
Nu finns dock ett par gratisalternativ. De kan kanske inte helt ersätta att testa med den webbläsare som användarna har – men är oändligt mycket bättre än att inte testa alls.
Fangs är en JAWS emulator, som visar det JAWS skulle säga. Föredrar man att få det uppläst kan man lägga till Foxy Voice.
För Firefox finns också en fri skärmläsare, Fire Vox.
Formatmallar för tabeller
Det finns mer än ett sätt att formatmalla en tabell. (Klicka på de olika designnamnen.)
Jag vill inte ha gratis telefon
Jag förstår inte entusiasmen för Skype. En telefon som det är gratis att ringa till – finns det någon anledning att tro att den inte snart kommer att ringa i ett, med inspelade erbjudanden om Viagra och bröstförstoringspiller?
26 737 bloggar om användbarhet
Google har startat en speciell sökning på bloggar (26.737 användbarhetsträffar när jag sökte). Och man kan prenumerera på resultatet som RSS, så man kan ständigt hålla sig informerad om vad världens bloggare tycker i ämnet.
Nu finns användbarhetsboken att köpa
Användbarhetsboken kan köpas från Studentlitteraturs webbplats.
Där finns också en innehållsförteckning.
Ny blogg om hittbarhet
 Peter Morville (mest känd för att han var en av författarna till isbjörnsboken Information Architecture) har nu skrivit en lemurbok om Ambient findability – hur man designar för att bli hittad – och startar i samband med den en blogg om sökbarhet, hittbarhet och andra närliggande ämnen.
Peter Morville (mest känd för att han var en av författarna till isbjörnsboken Information Architecture) har nu skrivit en lemurbok om Ambient findability – hur man designar för att bli hittad – och startar i samband med den en blogg om sökbarhet, hittbarhet och andra närliggande ämnen.
Vad gäller själva boken så blir jag litet avskräckt när jag läser beskrivningen på Amazon. Det låter mer som ett uppkok på en C-uppsats än som en bok man har nytta av.
Bekännelse
Ok, det är väl lika bra att erkänna det först som sist. Den här webbplatsen lever inte upp till sina egna ideal.
Det finns mycket här som kunde vara både användarvänligare och tekniskt bättre. Men den dras med samma problem som många andra webbplatser: brist på tid och pengar. Att skriva böcker är kul men inte lönsamt – inte ens när man skriver om användbarhet. Så webbplatsen är ett fritidsprojekt. Allteftersom jag hinner fixa till den kommer den att bli bättre.
95 tecken per rad ger bäst läsning
Usability news har undersökt vilken radlängd som fungerar bäst på skärm och kommer till en förvånande slutsats: 95 tecken per rad gav bäst läsning.
Detta avviker radikalt från trycksakstypografi, där rader runt 45-60 tecken ger den bästa läsningen.
Att litet längre rader fungerar bättre på skärm är visserligen inte förvånande, det finns två saker som talar för det:
- Webbtext avstavas inte, så den verkliga spaltbredden blir mindre än maximala antalet tecken per rad
- Längre rader gör att man mindre ofta behöver rulla sidan, något som är mycket störande för läsningen
Men att skillnaden är så stor är överaskande. Och gör att det råd om 50-70 teckens bredd som jag ger i Användbarhetsboken ser ut att vara alldeles för försiktigt.
Dock skall man vara medveten om att detta är en enskild undersökning, och som det står i artikeln har man fått ganska olika resultat från olika försök.
Uppdatering: Mer om ämnet i Le blog personnel
Första exemplaret
 Första handbundna exemplaret av “Användbarhetsboken” kom just. Om ungefär en vecka kommer den på riktigt.
Första handbundna exemplaret av “Användbarhetsboken” kom just. Om ungefär en vecka kommer den på riktigt.
Om du skickar din mailadress till anvandbarhetsboken@heltenkelt.se, så skickar jag ett mail när boken kommit, som berättar var man kan få tag på den. (Din adress kommer bara användas för att skicka det mailet, sedan utplånas registret)
Säkert?
I tidningen “Forskning & Näringsliv” ger en säkerhetsexpert råd till användarna:
“Gå över säkerheten på datorn minst en gång i veckan”
Det var väl mesigt. Vore inte ett rimligt krav att vi skippar tandborstningen och går över säkerheten varje kväll.
Sökningens psykologi
Serie artiklar som försöker utforska vad sökning egentligen är och vilken roll den har. Artiklarna är litet tunna, men bland kommentarerna finns flera intressanta länkar.
Datorer och klisterlappar
Det tar ungefär 4 minuter att montera en dator i dagens supereffektiva fabriker. Av dess kan ungefär en halvminut – mer än tio procent av tiden – gå åt till att sätta fast de där fula små klisterlapparna som berättar att det är Windows och “Intel Inside”.
Varumärkets andel av produktens värde har uppenbart ökat. (Källa: Ny Teknik)
Bilder av informationsarkitektur
Som alla bra tjänster blir också fotosajten Flickr använt på oväntade sätt. Till exempel för att ladda upp bilder av gränssnitt och sedan diskutera dem.
Tekniska problem
Det är ganska mycket tekniska problem med anvandbart.se just nu (jag bröt mot den gyllene regeln att inte laga det som inte är trasigt, och lyckades ha sönder det).
Mer ur Användbarhetsboken
Slutet närmar sig. Här är de senaste nya och uppdaterade delarna av Användbarhetsboken.
- Användbarhet (PDF)
- Boken (PDF)
- Användare (PDF)
- Varumärke & Webbprofil (PDF)
- Grafisk design (PDF)
- Informationsdesign (PDF)
- Interaktonsdesign (PDF)
- Språk (PDF)
- Förtroende (PDF)
- Tillgänglighet (PDF)
- E-handel (PDF)
- Teknik (PDF)
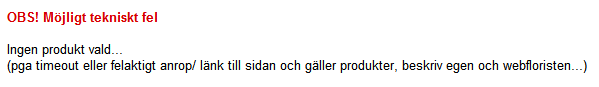
Felmeddelandepoesi
En närmast poetisk upplevelse bjuder Interflora på när det blir fel.

Skönt för örat. Men omöjligt att lista ut vad som egentligen gick fel och om man kan göra något åt det.
An undoable reset
A problem with the Reset button is that it’s not undoable.
One way to fix this is to replace it with a “Reset”-link that points back to the page with the form: <a href=“myself.html?randomnumber”> (where “randomnumber” is a random number). This way the back-button in the browser will work as a undo for the reset.
The reset-link can be made to look like a button, using stylesheets.
This trick has not been tested on any large number of browsers, so don’t trust it yet. Please let me know if you find a browser where it does not work.
Sudokumentation
sudokumentation – ofärdig dokumentation där användaren får fylla i luckorna själv.
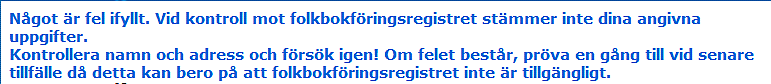
Sveriges värsta felmeddelande
Detta från Svensk Adressändring är en god kandidat till titeln Sveriges värsta felmeddelande:
Klicka på bilden för att se det i sitt sammanhang.
Ingenstans i formuläret markeras vilken uppgift som är fel, så användaren förväntas tydligen ge sig ut på en vild jakt efter det – samtidigt som man upplyser henne om att det kanske inte alls är ett fel hon kan påverka.
Bara någon som är mycket elak eller mycket lat kan skapa ett sådant felmeddelande.