Fördomssystem
Infontology har en intressant notis om att Amazon patenterat en metod för att dra slutsatser om sina kunder utifrån köpbeteende, närmare bestämt om gåvor och vilka slutsatser man kan dra om kundernas släkt- och vänkrets. I patentansökan framgår klart att dessa slutsatser kommer att vara åtminstone delvis fördomsbaserade – om någon får dockkläder dras slutsatsen att det är en flicka, likaså om pastellfärger väljs.
Men fördomarna går djupare än så, de utgör själva metodens kärna.
Statistik är ett verktyg för att dra slutsatser om en grupp. När den tas utanför sitt område och används för att dra slutsatser om en individ så hamnar den precis på definitinen av vad en “fördom” är – att tro saker om en människa utfrån vilken grupp hon tillhör.
Vi har ganska bra varningssignaler om detta när vi...
Den tomma mängden är en dålig lista
Joel on Software ger ett bra exempel på att en tom lista behöver behandlas på ett annat sätt än en lista med innehåll, och på den lilla lilla skillnaden mellan ett kolon och en punkt.
Korrekturläs alternativtexter
Alt-texter är svåra att korrekturläsa, eftersom de inte syns på sidan. Men den här favleten visar dem.
list alt är ett alternativ som också visar om det är så att alternativtexten saknas (dåligt) eller bara är tom (oftast ett tecken på att den inte behövs), men den fungerar bara med Mozilla-baserade webbläsare (t.ex. Firefox).
Ali Baba-navigation
SCP bjuder på ett skolboksexempel på Ali Baba-navigation – navigation som kräver att man kommer på det magiska ordet eller den magiska gesten för att få sajten att öppna sig.
Om man påstår sig syssla med “integrerad kommunikation” skulle det ju vara bra med litet integrerad kompetens. Men här är det uppenbart att det är reklamnissarna som bestämmer, och som tror att deras tänkande fungerar lika bra i alla medier.
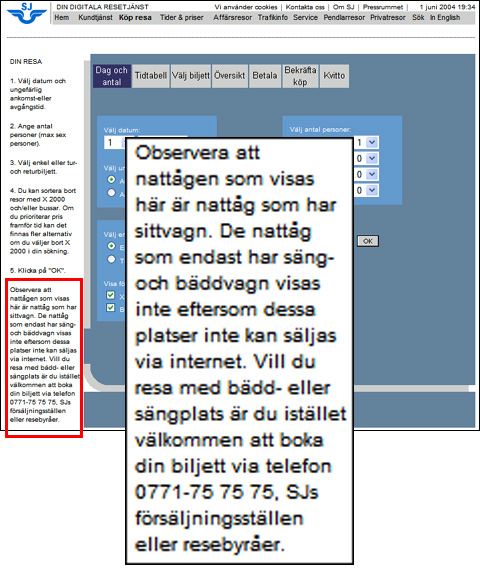
Gömda tåg

Ledsen SJ, men användare läser inte instruktioner. Och i synnerhet inte instruktioner i slutet av en lång text satt med litet typsnitt. Så detta är inte en bra plats att berätta att det finns ytterligare tåg att välja på.
Pojke möter flicka, delar filer
Söt historia om ett nytt sätt att mötas (eller inte mötas) och om hur mycket ett ändrat foldernamn kan betyda.
Tillgängligt Javascript
Råd om hur man gör Javascript tillgängligt.
Mer av samma: Till den kommande versionen av handikappreglerna kommer att finnas ett dokument med råd om hur man bör hantera Javascript – eller ECMAScript som det heter på W3C-språk. Än så länge syns det att det är ett utkast, men där finns ändå en del goda råd.
Knivblock för morbida

Från Viceversa
Uppdaterat: Se även pennstället.
Urvalsnavigation
Ett för ovanlighetens skull väl genomfört exempel på urvalsnavigation – steg för steg kan man skärpa sina kriterier, tills ett lagom antal datorer återstår att välja mellan.
Se bloggarna rulla in
Karta där man i nästan realtid kan se hur bloggar runt om i världen uppdateras. Fascinerande att sitta och följa hur text efter text skapas runt om i världen.
Inget är gratis

Ibland kan även en e-handelsplats nå stora filosofiska djup.
Att höra typografi är som att dansa arkitektur
Typ. Men BBC:s From Arial to Wide Latin ligger på nätet, så det går.
“Ian Peacock explores how the fonts we choose are sending secret subliminal messages about who we are. The fonts we dress our words in are arguably as much of a fashion statement as the clothes we wear.”
Ibland är det skönt...

… att ta en paus från det man pratar om.
(Bild från konferensanläggning.)
I Aktuellt är det far gör alltid det rätta
I onsdags hade Aktuellt som en av sina stora nyheter att kvinliga domare friar betydligt oftare än män i våldtäktsfall (sändningen kan åtminstone några dagar till ses via Aktuellts sida)
Grunden för påståendet var i och för sig statistiskt svagt, hade fyra till av de 42 rättegångar kvinnor hade hand om lett till fällande dom, hade det inte varit någon skillnad.
Men det intressanta med inslaget är valhäntheten i att hantera en nyhet som inte stämde med etablerade fördomar. Två gånger framfördes teorin att den manliga miljön i domstolarna fick kvinnor att döma på detta sätt (medan den tydligen inte påverkade männen lika mycket). En kommentator menade att kvinliga domare blev “överdrivet objektiva” i våldtäktsmål (underförstått är alltså objektiv något en domare skall vara med måtta).
Att det kunde vara de manliga domarna som dömde fel (att de t.ex. låter sitt förakt för eller hat mot våldtäktsmän driva dem till att vara “underdrivet objektiva”) reflekteras överhuvudtaget inte över. Genomgående i hela inslaget är att det är de kvinnliga domarna som är avvikelsen, männen som är normen.
Affärssytem måste byggas så att det går att bryta mot reglerna
Jonathan Boutelle tittar på affärssystem och konstaterar att en svaghet hos många av dem är att det inte går att bryta mot reglerna. De saknar “fudgeability” (dvs “fixbarhet” eller “”http://kornet.nu/blindhona/arkiv/2001_10.html">mickelmässighet") och insikten att det är en nödvändighet för de flesta affärsprocesser att då och då sträcka reglerna eller att särbehandla vissa fall.
En annan insikt som saknas är att känsliga delar av processen ibland måste kunna avhandlas utanför systemet, till exempel över telefon, för att undvika att lämna efter sig spår som kan bevisa att man inte följt reglerna fullt ut.
“A signed paper document can have additional data added to it after being signed. Notes in the margins of a paper document can inform other actors that the document should be processed...
The Elements of User Experience
Kvalitétssäkra - det nya maktordet
Ett ord jag ser dyka upp allt oftare är “kvalitétssäkra”. Det används när man vill ha kontroll, men inte kan eller vill säga detta rakt ut. Istället kräver man att texter/webbsidor/processer skall kvalitétssäkras (och att man själv eller den egna organisationen är den som skall göra det).
Ordets lockelse är lätt att förstå. Det är ju svårt att argumentera mot något som ger sig ut för att öka kvalitén, även om alla vet att det egentligen handlar om vem som skall få sista ordet.
Men ordet i sig bär på en inre svaghet – “ssä”-kombinationen gör det Gollumlikt. “Vi måste kvalitétsssssäkra ringbäraren.”
Bättre användningsfall

En betydligt bättre artikel om användningsfall publicerad i The interaction designer’s coffee break.
Användningsfallsdiagram - så enkelt att det blir svårt
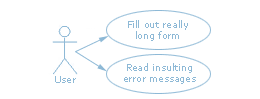
Jag tror problemet med användningsfallsdiagram är att de är för enkla. Egentligen är det fånigt att de är diagram överhuvudtaget, innehållsmässigt är de knappt mer än en lista över vad man skall kunna göra i systemet och vem som kan göra det.
Problemet är att få klarar av att sluta rita så snart. De fortsätter i rena farten och gör det till någon slags dataflödes- eller processdiagram.
Ett fall av förvirrad användning
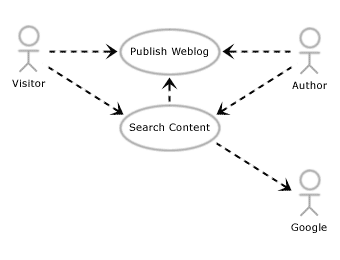
Det är som om det vilade en förbannelse över UML – “du skall locka många friare men ingen av dem kommer att förstå dig”. Tänker på det när jag ser att A List Apart gett sig på att förklara användningsfall (use cases), detta det mest missförstådda av alla UML-diagram.
Det börjar bra (som det alltid gör):
“…use cases will describe the goals achieved by actors who perform tasks.”
“The crucial benefit of use cases is the way they encourage a directed method of considering project requirements. From the very beginning, we are designing a product by concentrating upon the needs and wants of those who will use it.”
“A well-constructed use-case model can be understood by all the stakeholders in a project: developers, managers and clients.”
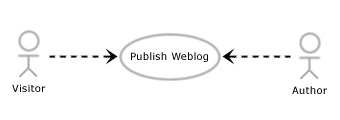
Men sedan är det dags att rita diagram, och då spårar det ur (som det alltid gör):

“Can be understod by all…” – nä, inte av mig i alla fall. Vad menas, är det ett mål för besökaren att publicera på webbplatsen?
Och som man kan ana, när redan det enkla diagrammet är förvirrat, blir det inte enklare när det vidareutvecklas: