Användbarhetsboken berättar hur man gör webbplatser tillgängliga och användbara. Läs den här, eller beställ från Bokus eller Adlibris.
Gruppera och namnge formulärets delar
Ofta finns det i ett formulär kontroller som hör samman. Dessa bör grupperas och få en etikett som berättar deras gemensamma tema. På så sätt får kontrollerna ett sammanhang och användaren kan fundera över en aspekt i taget.
För en seende användare räcker det med en klok användning av luft eller linjer för att göra formulärets struktur uppenbar. Det är viktigt att vara konsekvent med hur luften används. Använd samma avstånd mellan kontrollerna inom en grupp, och på motsvarande sätt mellan grupperna, annars kan ögat lätt luras att se grupperingar där det inte finns några.
|
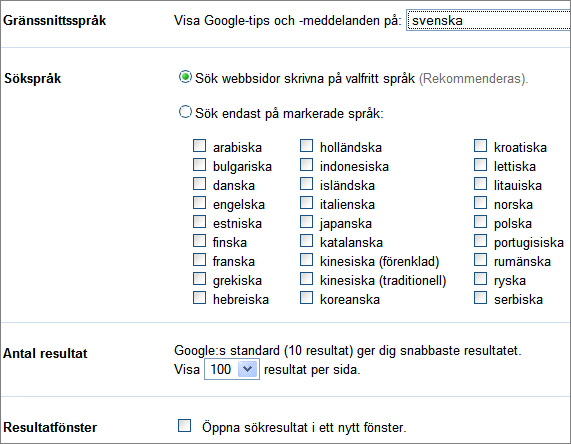
Bild 100. Genom att formuläret delas in i tydliga delar får användaren bättre överblick och behöver inte tveka över vilka kontroller som hör samman. (www.google.com) |
För den som hör webben via en skärmläsare säger inte luften något. Därför finns HTML-elementet <fieldset>, som uttryckligen skapar dessa grupper. Det finns även <legend>, som ger ett <fieldset> en etikett.
Om det finns grupper och undergrupper kan <fieldset> läggas inuti varandra.
Se för tips om kodning.
<legend> kan vara ett bra ställe att berätta om den aktuella delen av formuläret inte är obligatorisk, eftersom användaren då vet att det är möjligt att hoppa över hela den gruppen utan att behöva undersöka varje fält för sig.
När <fieldset> används i sin råa version, utan formatmall, lägger den en ram runt sin grupp. Det gör formulärets struktur väldigt tydlig, men layouten blir lådig.
Möjligheten att påverka utseendet med formatmallar varierar från webbläsare till webbläsare. Framförallt hanterar de placeringen av <legend> olika.
Se även WCAG 12.3 (prioritet 2), sid 367.
comments powered by Disqus